 Adsense Ads in Blogger posts has relatively higher CTR (Click through Ratio) and can also significantly increase the number of clicks you receive. Adding Adsense Ads along side bars or between different posts is an easy task but to place Adsense ads directly in the blog post requires some trick. Have you seen most bloggers placing Adsense ads right after the Title of the post? This is really crucial to increase your adsense earnings. But Adsense ads are not displayed if you directly add the adsense code in the blogger post or even in the template. Ok so through this method, you can add adsense in two most popular spots in blogger posts; either just below the title or at the end of the posts. You can also align them to left or right on these spots according to your need and look. In this post we shall discover how to add such Adsense ads in your posts so that you could earn more from them.
Adsense Ads in Blogger posts has relatively higher CTR (Click through Ratio) and can also significantly increase the number of clicks you receive. Adding Adsense Ads along side bars or between different posts is an easy task but to place Adsense ads directly in the blog post requires some trick. Have you seen most bloggers placing Adsense ads right after the Title of the post? This is really crucial to increase your adsense earnings. But Adsense ads are not displayed if you directly add the adsense code in the blogger post or even in the template. Ok so through this method, you can add adsense in two most popular spots in blogger posts; either just below the title or at the end of the posts. You can also align them to left or right on these spots according to your need and look. In this post we shall discover how to add such Adsense ads in your posts so that you could earn more from them.This adsense adding method is found very beneficial for bloggers to increase their adsense earnings. The idea of writing this post came to my mind when I stumbled Themelib’s article for increasing adsense earnings for better design. And the main section I can relate to the article is
“Inside Blog Posts - If we display Adsense ads inside post, it is found that it has relatively higher CTR. People mostly think this ads as a part of the content and click it often. And these ads have almost related words to the topic or key words you have in your specific blog post. (Thanks CELEBSIMAGE)”
Well, now let’s move on if you are really interested to add Ads in such way.
Specifically, we shall be discussing two main steps in order to add such Adsense ads style.
Widget Adding Instructions:
The first main step is to configure inline ads in blogger which is really easy.
1. Go to Blogger Dashboard - click Edit Layout
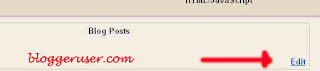
2. Click on the Edit link in the "Blog Posts' column as shown in the pic below.

3. In the pop up window, check the box next to 'Show ads between Posts'
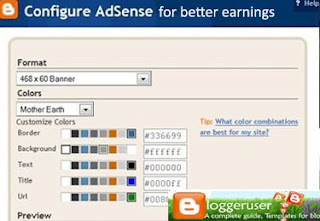
4. Now, configure the ads, choose the format, colors, etc and save it.
5. This will display the ads in between the posts in homepage, archive pages.. you can change this later if you dont wish to display in those spots.
Now follow the steps again to make the Adsense ads appear inside the content.
1. Go to Blogger Dashboard - click Edit Layout - then click Edit HTML
Wait: Before Editing your Template, Save a copy of your current template by clicking 'Download Full Template' in 'Edit HTML' page of the Blogger 'Layout' Window and 'Preview' the changes before Saving.
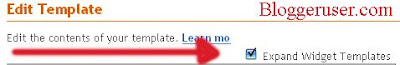
2. Check the ‘expand Widgets Template Box” as shown in the figure below

3.Then Search (Ctrl+F) the code given below in your template:
<data:post.body> or <p></data:post.body></p>
4. Now you can add the below code before the code in step 3 if you want to make the Adsense ads appear before the content or after the code in step 3 if you want to make Adsense ads appear after the content.
<b:if cond="data:post.includeAd">
<data:adend>
<data:adcode>
<data:adstart>
</data:adstart>
6. Be careful you can only add 3 AdSense for Contents on each page. So if you want to display the Adsense ads only when the blog post is explored, wrap the above code in step 4 with the below code.
<b:if cond="data:blog.pageType == "item"">
</b:if>
7. If you placed it properly it would look like
<b:if cond="data:blog.pageType == "item"">
<b:if cond="data:post.includeAd">
<data:adend>
<data:adcode>
<data:adstart>
</data:adstart>
</data:adcode>
Also note with this way the Adsense ads will also be displayed in Between different posts in blogger homepage and archive pages.
Widget Customization
Customization one :
If you don’t want these ads to appear, i.e. to move built-in inline ads to within post, then locate the following block of text which is same with the one we added above:
<b:if cond="data:post.includeAd">
<data:adend>
<data:adcode>
<data:adstart>
</data:adstart>
Delete the above code from the template. Be careful ! we just added the same code so make sure you delete the existing template and not the recent added one.
Customization two:
If you still want the AdSense ad unit to appear between posts when visitors view your blog homepage, label or category pages or archive pages, wrap the code above on top and bottom with the following 2 lines:
<b:if cond="data:blog.pageType != "item"">
</b:if>
Customization three:
If you want to align the adsense ads to left or right please warp the parsed adsense code with the code below;
<div style='float: left;'> </div> or <div style='float: right;'> </div>
8. Click on the Save template. That's it.
Widget Use and Summary
This trick will certainly boost your adsense earnings. Well I think now you can agree to my point that Adsense earnings also depends upon the better design along with the quality content.
Help and Comment
 If you have any problems or any queries related to this widget, Please leave a comment below and I would be glad to help you !You can also comment if this widget has really helped you as i said.
If you have any problems or any queries related to this widget, Please leave a comment below and I would be glad to help you !You can also comment if this widget has really helped you as i said.
0 comments:
Post a Comment